Читайте новини і аналітику про ритейл та e-commerce в Україні на нашій сторінці в Facebook, на нашому каналі в Telegram, а також підписуйтеся на щотижневу email розсилку.
Что нужно учитывать при настройке SEO-оптимизации и создании карточек товаров? На примере сайтов IKEA и Makeup

Продажи в онлайне напрямую зависят от правильных настроек таргетинга, SEO-оптимизации и грамотно созданных карточек товаров. На конференции RAU Expo 2021 Head of New Business Department в Webpromo, Кирилл Андрусяк, подробно рассказал как связаны эти факторы, а также о тонкостях онлайн-продвижения сайтов и товаров на примере двух сайтов — IKEA и MakeUp.
Также в конце текста Retailers публикует чек-лист с рекомендациями по оформлению карточек товара от Webpromo.
Для грамотной работы сайта необходим удобный интерфейс, качественно сделанная SEO-оптимизация, правильно запущенный perfomance-маркетинг и проверенная концепция. Основное правило: не заставляйте пользователя думать.
Как происходит SEO-оптимизация сайта?
Структура сайта. Если у вас неоптимизированный сайт, первое, что вы должны сделать — обратиться к SEO-специалисту, который должен посмотреть на структуру вашего сайта. Например, помочь определить целевую аудиторию, собрать семантику, расширить основные и подкатегории.
При оптимизации сайта анализируются конкуренты и поведение пользователя: поиск, ключевые слова. Запрос пользователя будет нерелевантен той странице, на которой находится товар, если на сайте вместо раздела "крупа", есть раздел "бакалея", который помимо крупы включает в себя и консервы. Структура сайта должна расшириться на старте работы сайта, чтобы было что оптимизировать в дальнейшем.
Фильтры. SEO-специалист должен проработать фильтры по каждому товару: изучить ключевые слова, словосочетания и характеристику поиска.
Контент. Он должен быть везде — на посадочных страницах категорий, подкатегорий, товаров, — но только тех, которые люди ищут. Например, во время сотрудничества с “Ашаном” с тремя факторами (структура, фильтры, контент) у нас получилось за полтора года вырастить результаты в 5 раз по трафику и в 30 раз по показателям видимости сайта — просто делая качественное SEO.
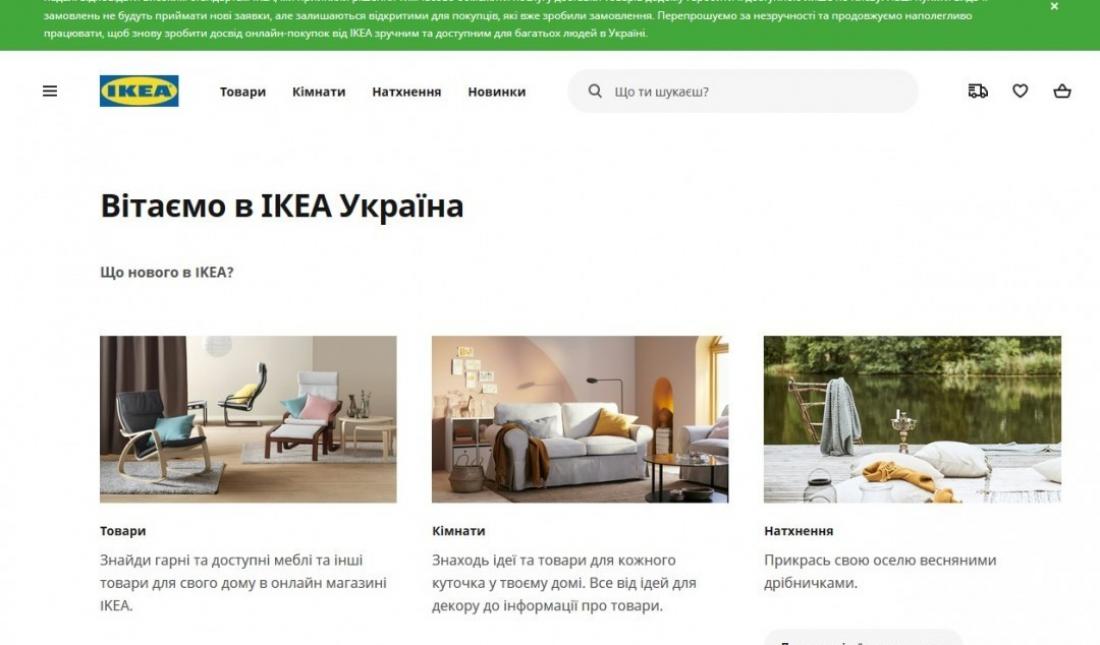
Как устроены сайты IKEA и Makeup с точки зрения SEO-оптимизации, интерфейса и концепции
— IKEA
Плюсы
-
оптимизация ресурса под мобильную версию: в ней выводятся все категории и подкатегории, которые может пользователь увидеть с помощью одного клика, зайдя с главной страницы:
Фото: скриншот из презентации Webpromo
-
галерея — здесь есть решения по интерьерам, где присутствуют конкретные товары, которые продает IKEA. Покупатель может зайти, посмотреть квартиры или решения, вдохновиться и купить товар.
Фото: скриншот из презентации Webpromo
-
интерьер — можно нажать прямо на условный стакан и купить одним кликом, перейдя в карточку товара. Это добавляет эмоциональности покупателю.
Скриншот: Retailers
Минусы
-
попадая на главную страницу, невозможно одним кликом перейти на категории и подкатегории полного списка. То есть, нам нужно подумать, в какой hamburger menu (название иконки, состоящей из трёх параллельных горизонтальных линий, символизирующих список меню — Ред.) перейти, где найти нужный список и сделать определенное количество лишних действий.
Фото: скриншот из презентации Webpromo
-
пустая шапка вверху, которая “съедает” место на экране. Возможно было задумано, что это место будет использовано под какие-то акции или дополнительный функционал. На данный момент в мобильной версии IKEA просто теряется кусок места, на котором можно было бы эффективно разместить предложения или информацию.
Фото: скриншот из презентации Webpromo
-
кнопка “все фильтры” спрятана и покупатели ее не видят. Когда покупатель заходит на подкатегорию или категорию товара, он не всегда знает, какой конкретно товар ему нужен. Например, он может смотреть все столы или кухни, которые есть на сайте. Поэтому на сайте обязательно должны быть проработанные фильтры, чтобы клиент мог удобно их использовать.
Фото: скриншот из презентации Webpromo
-
недоработанные карточки товаров. В частности, непонятно, что в галерее есть видео, которое является очень ценным источником информации для некоторых пользователей и нет информации о способах доставки и оплаты.
Например, у IKEA есть такие карточки товара, где при скроллинге можно увидеть предложенный товар. Но клиенты не всегда могут долистать до конца и увидеть полностью весь контент про этот товар.
- неоптимизированные страницы фильтров. У IKEA в некоторых карточках товаров встречаются неоптимизированные метатеги, над которыми нужно работать.
Фото: скриншот из презентации Webpromo
Все вышесказанное — это небольшие мелочи, у IKEA действительно крутой сайт, оптимизация, хороший дизайн. Однако есть мелкие недоработки, исправление которых приведет к значительному увеличению доходов в онлайн-продажах.
Makeup
Плюсы
-
видно состав товара. Makeup в каждой карточке товара обязательно публикует фото с составом. Таким образом у покупателя снимается "психологический барьер “, а мы не знаем, что это, поэтому наверное, не будем покупать”.
Скриншот: Retailers
-
в мобильной версии очень качественные фото, при этом не теряется скорость загрузки сайта. Потому что обычно это такая палка о двух концах: загружаешь фото в формате 4К — сайт медленно начинает грузиться, а загружаешь плохие фото — не покупают, потому что товар не могут рассмотреть или просто неприятно находиться на сайте. Поэтому нужно находить баланс.
-
Makeup распределил все акционные предложения по каждому бренду, по алфавиту.
Фото: скриншот из презентации Webpromo
-
Актуальный блог с качественным контентом, что очень важно для бьюти-сферы. Сейчас нужно писать контент под свою целевую аудиторию, чтобы он “заходил”, был интересным и полезным.
Фото: скриншот из презентации Webpromo
Минусы
-
когда покупатель переходит в акции, он не может их фильтровать по сумме скидки, по акциям — там нет дополнительного “углубления”.
-
кнопкой “Избранное” может воспользоваться только зарегистрированный покупатель. В идеале, возможность добавлять товар в “Избранное” нужно предоставить всем людям, даже если они не отдали свои контакты вам — это увеличит продажи. Наши внутренние исследования показывают, что кнопкой “Избранное” пользуется огромное количество людей.
Чек-лист по карточке товара
1. Галерея с фото и видео
-
фото должно увеличиваться на весь экран;
-
если есть видео,то оно должно стоять в галерее первым;
-
должна быть возможность скачать фото;
-
размер фотографии должен занимать на десктопе 30-50% от ширины всего блока с контентом и 90-100% от ширины смартфона.
2. Кнопка “Добавить в корзину”
-
кнопка должна быть на первом экране на десктопе и на смартфоне;
-
кнопка должна существенно выделяться и быть самым заметным элементом на странице;
-
после нажатия на кнопку должен появляться pop-up с уведомлением о том,что товар добавлен в корзину.
3. Цена
-
крупный шрифт- более 18 рх;
-
цена должна быть возле кнопки “Добавить в корзину”;
-
цена должна быть одним из самых заметных элементов на странице;
-
если есть старая цена- она должна быть перечеркнута рядом возле новой цены;
-
если есть копейки- они должны быть меньше по размеру шрифта и менее заметными по стилю.
4. Количество товара
-
на странице должна быть возможность изменить количество товара;
-
есть стрелки для изменения количества в большую и меньшую сторону.
5. Опции товара
-
если у товара есть другие опции- размер, цвет и пр.- эти опции должны быть видны на первом экране;
-
все опции товара должны быть наглядно видны (исключение-чрезмерно большое количество опций, например если их более 10-ти). То есть размер не должен быть скрыт в dropdown-menu.
6. Статус наличия
-
должен быть статус наличия с уведомлением “В наличии”, если товар есть и уведомлением “Отсутствует” или “Не в наличии”, если товара нет;
-
если товар в наличии, уведомление должно быть зеленым цветом и с галочкой в начале строки;
-
уведомление о статусе должно быть рядом с ценой.
7. Артикул товара
-
артикул или код товара должен быть на первом экране;
-
он должен быть легко заметен при потребности,но не должен быть очень ярким, чтобы не привлекать лишнее внимание.
8. Краткое описание
-
краткое описание должно быть на первом экране для ПК;
-
оно должно быть уникальным и информативным,содержать самую важную информацию о товаре.
9. Краткие характеристики
-
краткие характеристики должны быть на первом экране для ПК;
-
они должны быть поданы в табличном виде.
10. Быстрые ссылки на Описание, Отзывы, Характеристики
-
Для перехода к детальному описанию,отзывам и детальным характеристикам должны быть ссылки на первом экране.
11. Детальное описание
-
детальное описание не должно быть спрятано в Таб;
-
при переходе к детальному описанию не должна перегружаться страница;
-
описание должно быть отформатировано для чтения:
-
текст должен быть разбит на абзацы не более 3-4 строки каждый;
-
размер шрифта должен быть не менее 15 рх.
12. Продажа комплектом
-
Продажа комплектом повышает конверсию покупки.Предложите посетителям специальное предложение, купив несколько товаров вместе по спеццене.
13. Скидка на количестве
-
предоставьте пользователям скидку при покупке товаров в большом количестве.
14. Отзывы
-
количество отзывов должно быть видно с первого экрана (для всех устройств);
-
отзывы не должны быть спрятаны в Таб;
-
в поле для отзыва есть: Имя, Город, Сообщение, Преимущества, Недостатки, Рейтинг, Возможность прикрепить фото.
15. Рейтинг
-
Рейтинг должен быть виден на первом экране (для всех устройств).
16. Доставка
-
на странице должна быть вся критически важная информация о доставке;
-
должна быть приблизительная информация о сроках доставки товара начиная от текущего времени;
-
если у служб доставки есть логотипы - они должны быть отображены.
17. Оплата
- применимы все пункты, что и к доставке.
18. Гарантия
-
должна быть информация о гарантии на товар.
19. Возврат
-
должна быть информация о возможности (или отсутствии возможности) возврата товара, сроков возврата, а также как его сделать (или куда перейти, чтобы узнать больше о возврате).
20. Шапка сайта
-
шапка занимает не более 100 рх (для всех устройств).
Записал: Александр Шарипов