Читайте новини і аналітику про ритейл та e-commerce в Україні на нашій сторінці в Facebook, на нашому каналі в Telegram, а також підписуйтеся на щотижневу email розсилку.
Как не потерять поисковый трафик: переход на протокол https, адаптивность, скорость загрузки

4PDA
Сайт интернет-магазина является важнейшей точкой контакта с потребителем. Google регулярно обновляет свои поисковые алгоритмы и требования к сайтам. Замедленная реакция на изменения хотя бы на месяц-два может привести к потере трафика и продаж. Что нужно знать владельцам интернет-магазинов, рассказывает маркетолог компании NewMark Таисия Мунтян
1. Переход на https
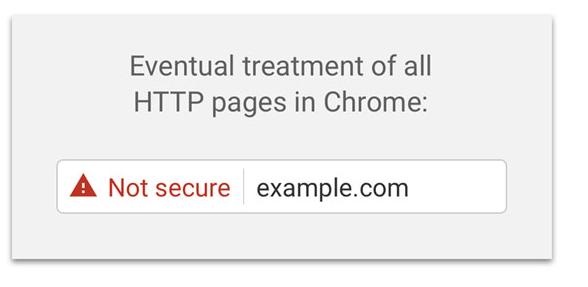
Что такое HTTP и зачем его менять? Возможно вы уже видели сообщение от Google, что “данный сайт не безопасный” или даже не смогли перейти на него?

Обратите внимание на строку сайта. Перед началом доменного имени стоит «http» — это специальный протокол для передачи данных. Он отвечает за то, чтобы браузер правильно загружал страницы. Протокол HTTP не предполагает использование шифрования, то есть преобразования информации в целях сокрытия от неавторизованных лиц, так как он достаточно старый - его запустили в 90-х. Это особенно опасно для сайтов, которые принимают платежи от пользователей, или работают с личными данными пользователей: например, имеют личный кабинет.
В связи с кибератаками, которые только в 2016 году принесли убытков на $450 млрд, Google решил ввести расширение в виде криптографического протокола SSL. Так появился HTTPS — HyperText Transfer Protocol Secure. Этот протокол используется для перехвата информации, а также защищает от атак man-in-the-middle, когда злоумышленник перехватывает и подменяет сообщения, которыми обмениваются корреспонденты, причём ни один из них не догадывается о его присутствии в канале.

Как отмечают в Google, в 2016 году браузер уже отмечал сайты на HTTP нейтральным индикатором, что означает фактическую небезопасность такого соединения. «Когда вы загружаете сайт через HTTP, кто-то в сети может видоизменять его прежде, чем вы его получите», — пишет Google.
На данный момент HTTPS поддерживается всеми популярными веб-браузерами. Также, стоит отметить, что Google ставит в приоритет сайты c https.
ЧТО НУЖНО СДЕЛАТЬ?
1. Выберете SSL-сертификат
Не используйте бесплатные SSL-сертификаты - они не безопасны.
Есть несколько сертификатов по степени защищенности:
1) Domain Validation - средняя цена от $10 до $30 в год.
2) Organization Validation - от $40 до $200 в год.
3) Extended Validation - от $120 до $300 в год.
2. Когда выберете вид сертификата, дайте задание вашим разработчикам поменять абсолютные ссылки на относительные. Это необходимо для того, чтобы не возникла проблема смешанных протоколов, когда загружаемой странице через HTTPS указаны ресурсы, доступные по HTTP.
3. Далее необходимо включить https на сервере.
4. Не забудьте сделать переадресацию с HTTP на HTTPS.
2. Скорость загрузки сайта
Полное время загрузки страницы - это суммарное время, которое было потрачено на загрузку всех элементов страницы. Загрузка начинается с запроса к серверу: время требуется на подключения к DNS (протокол по которому передаются данные в сети), перенаправление, загрузку визуального контента, а также саму структура кода сайта.
Ценящие свое время интернет-пользователи не станут долго ждать, пока загрузиться страница сайта. По данным PageSpeed Insights, оптимальным временем загрузки страницы принято считать 2 секунды. Более 3х - это уже медленно. Это существенно влияет на эффективность сайта.
На что влияет скорость загрузки сайта?
1 - С точки зрения поисковиков
Google отдает приоритет сайтам, которые быстро загружаются. Логика корпорации проста - чем больше медленных сайтов в гугл-поиске, тем меньше людей будут пользоваться этим поисковиком. Чтобы не уступать конкурентным поисковым системам Google на первой странице выдачи отображает только те результаты, которые имеют оптимальное время загрузки сайта, составляющее не более 3х секунд.
Яндекс не делал такие заявления по поводу ранжирования, но, читая справку для вебмастеров, можно наткнуться на замечание, в котором написано, что при выборе хостинга нужно принимать во внимание скорость доступа, и лучше использовать хостинг, который обеспечивает высокую скорость загрузки сайта.
2 - С точки зрения посетителей
Показатель отказов – это процент пользователей, которые ушли с сайта, просмотрев только одну страницу. По данным исследования компании Akaimi, 75% пользователей больше никогда не вернутся на сайт, если он загружался более 4х секунд. Некоторые данные, говорящие о влиянии скорости загрузки:
- 47% пользователей ожидают, что страница будет грузится не дольше 2-х секунд;
- 40% не дождутся загрузки страницы, если та открывается дольше 3-х секунд;
- 52% покупателей утверждают, что скорость загрузки страницы важна для их лояльности;
- 14% уйдут в другой магазин, если сайт будет медленным, 23% просто остановят процесс покупки или вообще отойдут от компьютера;
- 64% пользователя вряд ли вернутся в магазин, если останутся недовольными его работой.
5 советов, как ускорить загрузку вашего сайта:
1) Купите хороший хостинг.
Хороший веб-хостинг это основа, на которой будет стоять ваш сайт. Главная проблема в том, что дешевые предложения по хостингу реализованы на разделяемых ресурсах, что означает, что вы делите серверные ресурсы с многими другими сайтами высоконагруженные «соседи» могут негативно сказаться на вас.
2) Уменьшите размер страниц.
Слишком «тяжелый» контент долго загружается. Уменьшая размер страниц сайта, вы автоматически увеличиваете скорость его загрузки. Кроме этого, вы экономите средства, если хостинг-провайдер берет с вас плату за трафик. Чтобы уменьшить размер страниц, попросите хостинг-провайдера или администратора сервера включить опцию сжатия данных протокола HTTP.
3) Используйте картинки подходящего размера.
Это необходимо для размещения картинок на разных устройствах. На смартфонах и планшетах быстро загрузить большие изображения может не позволить мощность процессора.
4) Сожмите изображение.
Сжатие картинок может быть едва ли не самым простым действием, которое может дать быстрый результат в плане скорости загрузки. Оптимизировать изображение можно двумя способами: используя программы или онлайн сервисы в интернете для сжатия изображений.
Вот несколько онлайн сервисов для оптимизации изображений:
5) Используйте кэш браузера.
Когда посетитель зашел на ваш сайт в первый раз, то браузер выполнит загрузку всех javascript и css-файлов, также загрузит всю графику и флэш. Правильно выставив HTTP-заголовок Expires, вы сделаете компоненты страницы кешируемыми. Таким образом, когда посетитель зайдет на ваш сайт снова или перейдет на следующую страницу, в кэше его браузера уже будут находится некоторые нужные файлы и браузеру не потребуется загружать их снова.
Проверить Скорость загрузки вашего сайта можно по ссылке:
https://testmysite.withgoogle.com/intl/ru-ru.
3. Адаптивность сайта
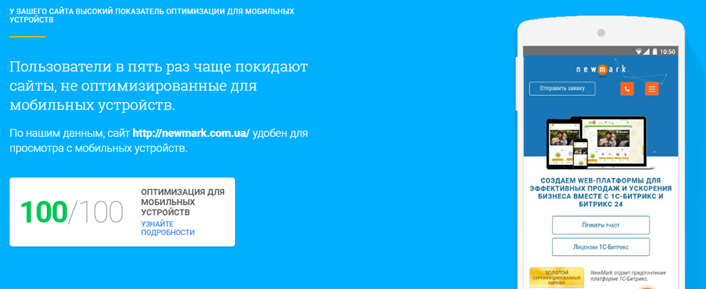
Адаптивность сайта означает, как он отображается на мобильном устройстве. Это не новое требование, однако оно все больше укрепляется и влияет на продажи. По нашим внутренним исследованиям, благодаря проникновению 3G каждый третий, а в высококонкурентных и медийных сферах, почти каждый второй заходит уже с мобильных устройств.
В свою очередь это влияет на ряд факторов:
1) Ранжирование в поисковиках
За прошлые несколько лет поисковая система Google ввела много значительных изменений в алгоритмы поиска, чтобы подчеркнуть факт увеличения запросов с мобильных устройств. Поэтому, сайты которые до сих пор не адаптивны под мобильные устройства снижаются в поиске на смартфонах.
2) Отказы
Современный пользователь уходит с сайта, если он грузится больше 5 секунд.
3) Потеря бюджета
Даже если пользователь все таки попал на ваш сайт, вы теряете его, потому что ему будет очень трудно найти нужную информацию и он уйдет на более удобный сайт. Просто посчитайте, возможно вы уже тратите 50% ваших рекламных бюджетов впустую.
3) Некоторые пользователи больше никогда не вернутся к вам
По данным Google, 75% пользователей, которые попали на ваш сайт, но не нашли нужную информацию или не смогли ей воспользоваться (не дождались загрузки и тд.) больше никогда не вернутся на ваш сайт. Но что, если это был ваш потенциальный покупатель, который уже смотрел продукт или ваши услуги на десктопной версии сайта, а покупку решил совершить стоя в пробке или за ланчем?

За 2015 год процент использования мобильного трафика составлял 69,8% и к концу 2016 вырос на 3,1%. Прогнозы впечатляют еще больше - к концу 2018 меньше 20% будут пользоваться обычной десктопной версией сайтов. Несложно предвидеть, что сайты, которые еще не перешли на адаптивную версию сайта - не имеют будущего.
По результатам нашей внутренней аналитики, 85% пользователей покидают сайт, если время загрузки дольше 5-ти секунд. К примеру, среднее число посетителей за месяц 500 человек, из них 360 переходов с мобильных. Если сайт не адаптивен - 3 672 посетителя за год утеряны.
Алгоритм mobile-friendly от Google dлияет на ранжирование сайта на мобильных устройствах. Аналогичный алгоритм недавно появился и у Яндекс. Если в Метрике мы видим, что сайт посещают люди с мобильных устройств, давно пора дать возможность пользователям удобно просматривать страницы.
Время не стоит на месте, как и технологии. Весомость скорости загрузки сайта, его адаптивности мод мобильные устройства и защищенность данных пользователей с каждым годом будет расти. Не отставая от нововведений сократит расходы на рекламу и повышает количество посетителей на сайт. Доверяйте работы по сайту только профессионалам.
Автор: Таисия Мунтян, маркетолог компании NewMark